Иконки — неотъемлемая часть сайта. В основном используются в элементах навигации на сайте (например, кнопки соц.сетей). Иконки делают ваш сайт проще и приятнее для восприятия посетителей.
Найти набор хороших иконок задача не из простых, но существуют сервисы, где можно подобрать иконки на любую тему.

Иконки бывают 3 типов:
- растовые (обычные картинки в формате .png, jpeg)
- векторные. Имеют фиксированный размер на диске и растягиваются под любое разрешение без потери качества. Для сайтов используют формат .SVG
- шрифтовые иконки. Это по сути просто шрифт, но вместо букв тут красивые иконки. Очень удобно использовать при верстке, цвет и размер задаются с помощью CSS стилей (font-size, color)
Рассмотрим 3 лучших бесплатных сервиса хранилища иконок:
Font Awesome
Здесь собраны классические шрифтовые иконки. Этот набор очень популярен и наверняка вы уже встречали эти иконки на сайтах. Чтобы найти иконку и код для нее можно воспользоваться поиском по ключевому слову.
Для добавления шрифта на сайт, достаточно вставить код в шапку сайта (JS/CSS), подробнее.
Язык: Английский
iconfinder
База бесплатных и платных пакетов иконок. Иконки можно скачать в любом удобно размере, есть онлайн редактор.
- SVG, PNG, ECNS, ICO
- ICO
- Выбор размера
- Редактирование онлайн
icоn8
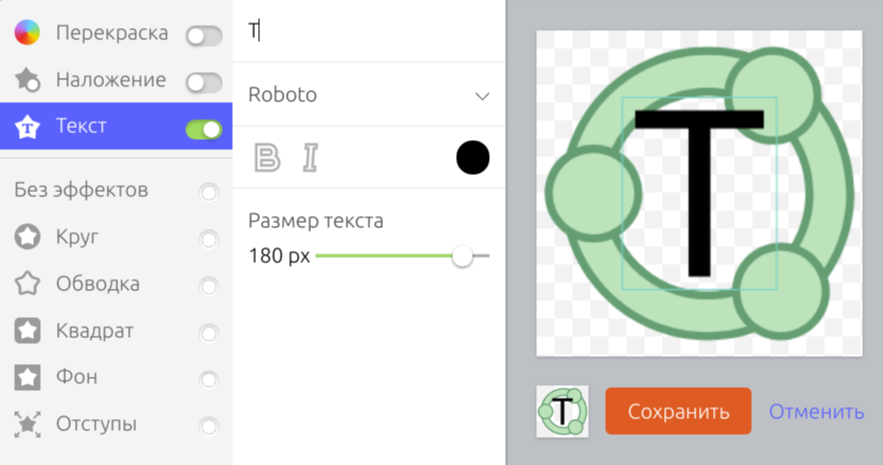
Фишка сервиса — большой выбор иконок и онлайн редактор, который позволяет не только «изменить под себя» картинку, но и добавить собственный текст и для этого даже не нужно регистрироваться.
- SVG, PNG, EPS, HTML
- Выбор размера
- Редактирование онлайн